今天要增加一個按鈕,讓使用者能將自己的資料轉換成CSV文件並下載,實現數據匯出功能。
在HTML添加一個按鈕,當使用者點擊,就能匯出CSV文件。
<button onclick="exportToCSV()">匯出</button>
首先,我們要先從local storage獲取支出與收入的資訊,所以我們需要寫一個let expenses = JSON.parse(localStorage.getItem("expenses")) || []; 來獲取支出數據,當然收入也是。接下來,將這些資料轉換成CSV檔,最後,創建CSV資料並下載,就完成這個功能!
function exportToCSV() {
let expenses = JSON.parse(localStorage.getItem("expenses")) || [];
let incomes = JSON.parse(localStorage.getItem("incomes")) || [];
let csvContent = "資料類型,類別,金額,備註,日期\n";
expenses.forEach(expense => {
csvContent += `支出,${expense.description},${expense.amount},${expense.note},${new Date(expense.id).toLocaleDateString()}\n`;
});
incomes.forEach(income => {
csvContent += `收入,${income.description},${income.amount},${income.note},${new Date(income.id).toLocaleDateString()}\n`;
});
let blob = new Blob([csvContent], { type: 'text/csv;charset=utf-8;' });
let link = document.createElement("a");
let url = URL.createObjectURL(blob);
link.setAttribute("href", url);
link.setAttribute("download", "mymoney_data.csv");
link.style.visibility = 'hidden';
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
Blob:把支出和收入資訊組合,生成一個CSV文件。URL.createObjectURL() :創建下載連結,觸發下載CSV文件。
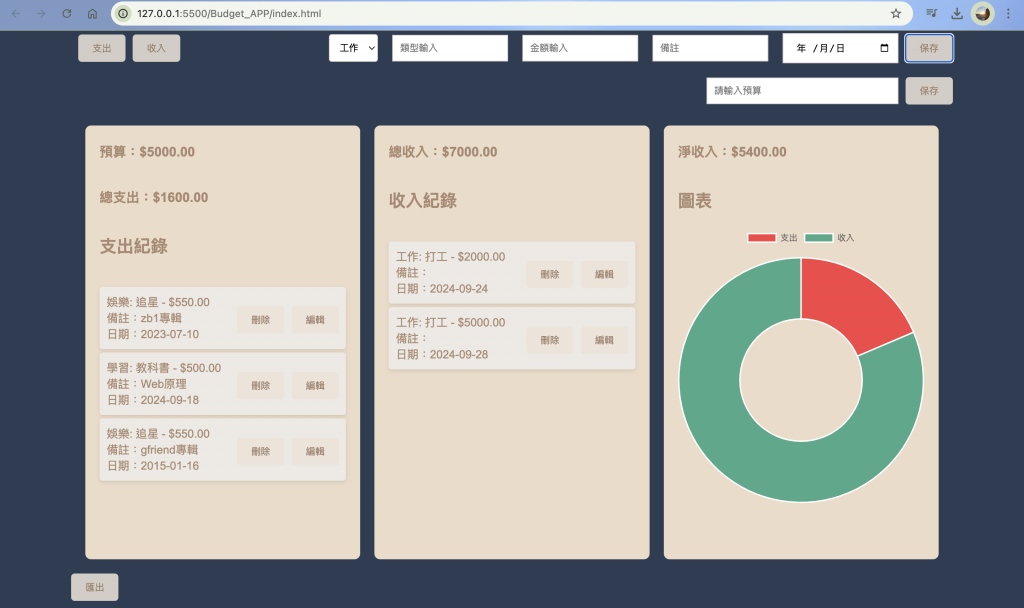
這次的匯出按鈕,我把它放在一個不起眼的小角落,不然很容易誤觸就直接下載,這裡我們來試看看按下按鈕會有什麼效果。
左下角有一個匯出按鈕,來按下他看看會有什麼結果。
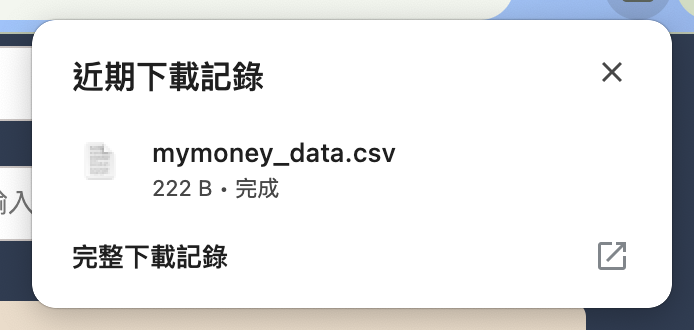
這裡能看到,我們將CSV檔案成功下載下來了。
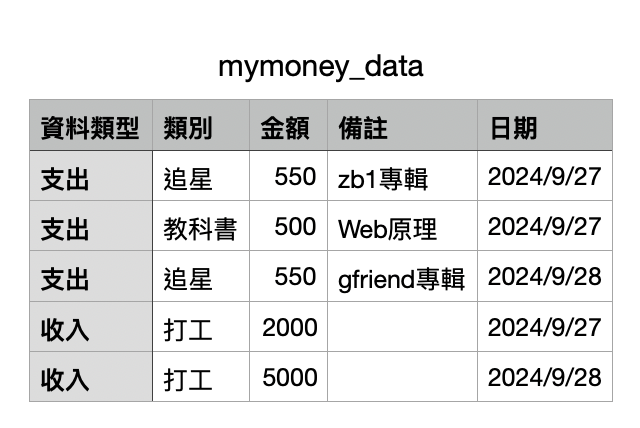
點擊進去後有這樣的表格。上面為支出下面為收入,內容包含類別、金額、備註和日期,將這些資料匯出成這個表格。
